Facebook Control é um User Control que gerencia e incorpora em sua página, varios tipos de plugins, tais como Like Button, Share Button, Send Button, Embedded Posts, Embedded Videos, Comments, Page Plugin e Follow Button do facebook para integrar com seu site. Já vem com um exemplo (Xpz).
Configurações
Idioma –> “en_US” ou “pt_BR” ou “es_ES” e etc.
Like Button – Botão Curtir para Web
O botão Curtir é a forma mais rápida de compartilhar conteúdo com os amigos.
Um único clique no botão Curtir vai curtir itens de conteúdo na Web e compartilhá-los no Facebook. Você também pode disponibilizar um botão Compartilhar ao lado do botão Curtir para que as pessoas possam adicionar uma mensagem pessoal e decidir com quem compartilham.

Configurações
Além das configurações acima, você também pode alterar o seguinte:
| Configuração |
Descrição |
Padrão |
| LikeBtAction |
O verbo para exibir no botão. Pode ser “curtir” ou “recomendar” |
“like” |
| LikeBtColorScheme |
O esquema de cores usado pelo plug-in para todo o texto fora do próprio botão. Pode ser “claro” ou “escuro”. |
“light” |
href |
A URL absoluta da página que será curtida. |
Versões XFBML e HTML5 padrão para a URL atual. |
| LikeBtKidDirectedSite |
Se seu site ou serviço online, ou parte do serviço, é direcionado para crianças menores de 13 anos, você deve habilitar isto |
“falso” |
| LikeBtLayout |
Seleciona um dos diferentes layouts disponíveis para o plug-in. Pode ser “standard”, “button_count”, “button” ou “box_count”. Consulte as Perguntas frequentes para saber mais. |
“standard” |
| LikeBtLabelRef |
Um rótulo para monitorar as referências que deve ser inferior a 50 caracteres e que pode conter caracteres alfanuméricos e alguns sinais de pontuação (atualmente +/=-.:_). Consulte as perguntas frequentes para saber mais. |
Nenhum |
| LikeBtShare |
Especifica onde incluir um botão Compartilhar ao lado do botão Curtir. Isto só funciona com a versão XFBML. |
“falso” |
| LikeBtShowFaces |
Especifica se é necessário exibir fotos de perfil abaixo do botão (apenas layout padrão). Você não deve habilitar isto em sites para crianças. |
“falso” |
width |
A largura do plug-in (apenas layout padrão), que está sujeita à largura mínima e padrão. Consulte as perguntas frequentes abaixo para saber mais. |
Veja o layout padrão nas perguntas frequentes |
Quais são os tipos diferentes de layout?
As seguintes opções estão disponíveis:
| Layout |
Tamanhos padrão |
standard |
Largura mínima: 225 pixels.
Largura padrão: 450 pixels.
Altura: 35 pixels (sem fotos) ou 80 pixels (com fotos). |
box_count |
Largura mínima: 55 pixels.
Largura padrão: 55 pixels.
Altura: 65 pixels. |
button_count |
Largura mínima: 90 pixels.
Largura padrão: 90 pixels.
Altura: 20 pixels. |
button |
Largura mínima: 47 pixels.
Largura padrão: 47 pixels.
Altura: 20 pixels. |
Share Button
O botão Share permite que as pessoas adicionar uma mensagem personalizada para os links antes de compartilhar em sua linha do tempo, em grupos, ou para os seus amigos através de uma mensagem Facebook.

Configurações
| Configuração |
Descrição |
Padrão |
href |
O URL absoluto da página que será compartilhado. |
XFBML and HTML5 versions default to the current URL. |
| ShareBtLayout |
Selecciona um dos layouts diferentes que estão disponíveis para o plugin. Pode ser um dos “box_count“, “button_count”, “button”, “link”, “icon_link”, ou “ícon”.. |
icon_link |
Send Button – Botão Enviar
O botão Enviar permite enviar pessoas privadamente conteúdo em seu site a um ou mais amigos em uma mensagem de Facebook, para um endereço de email, ou compartilhá-lo com um grupo no Facebook.

Definições
O configurador acima não incluem todas as possíveis definições para o botão Enviar. Você também pode alterar as seguintes configurações:
| Configuração |
Descrição |
Padrão |
| SendBtColorScheme |
O esquema de cores usado pelo plugin. pode ser “light” ou “dark”. |
“light” |
href |
O URL absoluto da página que vai ser enviado. |
Current URL. |
| SendBtKidDirectedSite |
Se o seu site ou serviço online, ou uma parte de seu serviço, é dirigida a crianças menores de 13 anos é necessário ativar este |
“false” |
| SendBtLabelRef |
Um rótulo para as referências de rastreamento que deve ser inferior a 50 caracteres, e pode conter caracteres alfanuméricos e alguns sinais de pontuação (atualmente + / = -:. _). |
None |
Embedded Post – Post Embutido
Posts incorporados são uma maneira simples de colocar posts públicos – por uma página ou uma pessoa no Facebook – para o conteúdo do seu site ou página web. Somente postagens públicas do Facebook Pages e perfis podem ser incorporados.

| Configuração |
Descrição |
Padrão |
| width |
A largura pixel da coluna (entre 350 e 750). |
350 |
href |
URL do post. |
Exemplo:
https://facebook.com/
gxusercontrol/posts
/845877678814554 |
Embedded Videos – Video Imbutido
Com o player de vídeo embutido você pode facilmente adicionar vídeos do Facebook para o seu site. Você pode usar qualquer vídeo de página pública ou uma pagina pessoal como fonte de vídeo.

Definições
O configurador acima não incluem todas as possíveis configurações para o player de vídeo embutido. Você também pode alterar as seguintes configurações:
| Configuração |
Descrição |
Padrão |
href |
URL absoluto do vídeo. |
n/a |
| VideosDataAllowFullScreen |
Permitir que o vídeo a ser reproduzido no modo de tela cheia. Pode ser falso ou verdadeiro. |
false |
| VideosDataAutoPlay |
Automaticamente começar a jogar o vídeo quando a página é carregada. O vídeo será reproduzido sem som (mudo). As pessoas podem ligar o som através dos controles do player de vídeo. Esta definição não se aplica a dispositivos móveis. Pode ser falso ou verdadeiro. |
false |
width |
A largura do recipiente de vídeo. Min. 220px. |
auto |
Comments – Comentários
O plug-in Comments permite que as pessoas comentem o conteúdo em seu site usando sua conta Facebook. Se as pessoas desejam que eles possam compartilhar esta atividade para os seus amigos e amigos de amigos no Feed de notícias também. Ele também contém ferramentas de moderação embutidos e classificação de relevância social especial.

Definições
O configurador acima não incluem todas as configurações possíveis para a sua Comentários plugin. Você também pode alterar as seguintes configurações:
| Configuração |
Descrição |
Padrão |
| CommentsColorScheme |
O esquema de cores usado pelo plugin. pode ser “light” ou “dark”. |
“light” |
href |
A URL absoluta que os comentários postados no plugin será permanentemente associado. Histórias sobre Facebook sobre comentários postados no plugin irá conectar-se a esta URL. |
Current URL. |
| CommentsMobile |
Um valor booleano que especifica se a mostrar a versão móvel otimizado ou não. |
Auto-detected |
| CommentsNumPosts |
O número de comentários de mostrar por padrão. O valor mínimo é 1. |
10 |
| CommentsOrderBy |
A fim de utilizar ao exibir comentários. Pode ser “social”, “reverter o tempo”, ou “tempo”. |
“social” |
width |
A largura do plugin. Ou um valor de pixel ou o literal de 100% para a largura de fluido. A versão móvel do plug-in Comentários ignora o parâmetro de largura, e em vez disso tem uma largura de fluido de 100%. |
550 |
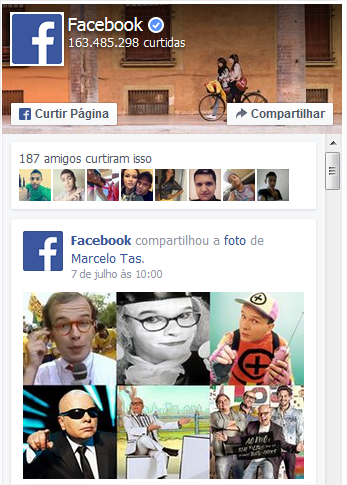
Page Plugin – Plugin Página
O plugin página permite que você facilmente incorporar e promover qualquer página do Facebook em seu site. Assim como no Facebook, os visitantes podem gostar e compartilhar a página sem ter que deixar o seu site.
 Ou Assim …
Ou Assim …
Definições
Além das definições acima, você também pode alterar o seguinte:
| Configuração |
Descrição |
Padrão |
href |
A URL da página no Facebook |
None |
width |
A largura pixel da plugin. Min. é 180 & Max. é de 500 |
340 |
height |
A altura do pixel do plugin. Min. é 70 |
500 |
| PageHideCover |
Ocultar foto da capa no cabeçalho |
false |
| PageShowFacepile |
Mostrar fotos de perfil quando os amigos como este |
true |
| PageShowPosts |
Mostrar mensagens de linha do tempo da página. |
false |
| PageSmallHeader |
Use o pequeno cabeçalho em vez |
false |
| PageAdaptContainerWidth |
Tente encaixar dentro da largura do recipiente |
true |
Follow Button – Botão Seguir
Com o botão Seguir é possível assinar atualizações públicas de outras pessoas no Facebook.

Definições
O configurador acima não inclui todas as possíveis configurações do botão Seguir. Você também pode alterar as seguintes configurações:
| Configuração |
Descrição |
Padrão |
| FollowBtColorScheme |
O esquema de cores usado pelo plug-in. Pode ser “claro” ou “escuro”. |
“light” |
href |
A URL do perfil no Facebook.com do usuário a ser seguido. |
Nenhum |
| FollowBtKidDirectedSite |
Se seu site ou serviço online, ou parte do serviço, é direcionado para crianças menores de 13 anos, você deve habilitar isto |
“falso” |
| FollowBtLayout |
Seleciona um dos diferentes layouts disponíveis para o plug-in. Pode ser “standard”, “button_count” ou “box_count”. Consulte as perguntas frequentes para saber mais. |
“padrão” |
| FollowBtShowFaces |
Especifica se é necessário exibir fotos de perfil abaixo do botão (apenas layout padrão). Você deve habilitar isto em sites para crianças. |
“falso” |
width |
A largura do plug-in. O layout escolhido afeta as larguras mínimas e padrão que você pode usar, por isso, consulte as perguntas frequentes abaixo para saber mais. |
Depende do layout |
Perguntas frequentes
Não sei qual é a URL de perfil do Facebook?
Ao visualizar o perfil da pessoa que você deseja que seja seguida depois de clicar no botão, o navegador mostrará a URL que você deve usar na barra de endereços.
Por exemplo, se você visualizar o perfil pessoal do Mark Zuckerberg, a URL mostrada na barra de endereços será:
https://www.facebook.com/zuck
Esta é a URL que você deve usar como valor de href no seu botão Seguir.
Recebo um erro “Página não encontrada” quando digito uma URL de perfil válida
Existem algumas coisas que você pode verificar quando isso acontece:
- A URL de perfil que você está usando é realmente um perfil pessoal, não uma Página do Facebook? Páginas devem usar o botão Curtir
- A pessoa cujo perfil você está usando com o botão Seguir habilitou esta opção? Você pode verificar isso pedindo para ela verificar as Configurações de seguidores e habilitá-las.
- Use a URL de perfil alternativa com a ID de usuário dessa pessoa em vez de seu nome de usuário. Por exemplo,
http://www.facebook.com/4 em vez de http://www.facebook.com/zuck.
Quais são os tipos diferentes de layout?
Existem três opções:
| Layout |
Tamanhos padrão |
standard |
Largura mínima: 225 pixels.
Largura padrão: 450 pixels.
Altura: 35 pixels (sem fotos) ou 80 pixels (com fotos). |
box_count |
Largura mínima: 55 pixels.
Largura padrão: 55 pixels.
Altura: 65 pixels. |
button_count |
Largura mínima: 90 pixels.
Largura padrão: 90 pixels.
Altura: 20 pixels. |
Implementando
Muito simples e prático de ser utilizado, simplesmente passar o endereço da pagina, para seguir, curtir, compartilhar e para o restante, possui também outras configurações disponiveis, caso desejar, veja:
Event Start
//Like Button
FaceBookControl1.Href = 'https://www.facebook.com/gxusercontrol'
//Share Button
FaceBookControl2.Href = 'https://www.facebook.com/gxusercontrol'
//Send Button
FaceBookControl3.Href = 'https://www.facebook.com/gxusercontrol'
//Embedded Posts
FaceBookControl4.Href = 'https://www.facebook.com/gxusercontrol/posts/845877678814554'
//Embedded Videos
FaceBookControl5.Href = 'https://www.facebook.com/facebook/videos/10153231379946729/'
//Comments
FaceBookControl6.Href = 'https://www.facebook.com/gxusercontrol'
//Page Plugin
FaceBookControl7.Href = 'https://www.facebook.com/gxusercontrol'
//Follow Button
FaceBookControl8.Href = 'https://www.facebook.com/welton.nascimento.33'
EndEvent